10 przykazań tworzenia internetowych formularzy – kurs usability cz. V
Bez względu na to, jaki charakter ma nasza strona, zazwyczaj znajdzie się na niej przynajmniej jedna okazja do kontaktu z użytkownikiem – formularz. Z artykułu dowiecie się, jak go skonstruować, aby nie zniechęcić użytkowników do interakcji i ułatwić ją.
Poprzednie części kursu:
Znaki zapytania
Strona www powinna być jak młotek
Jak zadbać o użyteczność własnej strony
Jak stworzyć dobre menu strony?
Trudna Sztuka konwersacji
Każdy formularz umieszczony na stronie www jest formą dialogu. Czy jest na świecie chociaż jeden użytkownik, który ani razu nie narzekał na jakiś formularz? Sądzę, że nie. Jak zatem sprawić, aby formularz nie był przeszkodą i powodem ucieczki klientów? Oto kilka zasad konstrukcji formularzy, które powinny pomóc i ułatwić życie Waszym użytkownikom.
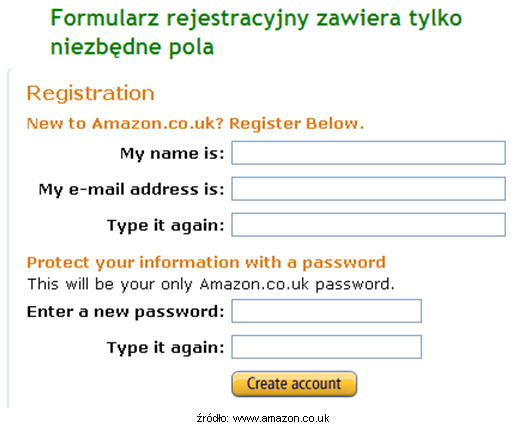
1. Pytaj tylko o to, o co naprawdę musisz
Nikt z nas nie lubi długich, żmudnych i wymagających zadań. Dlatego też warto ograniczyć długość formularza do niezbędnego minimum. Nie ma sensu zbierać informacji „na zapas”. Pamiętajmy, że w razie potrzeby zazwyczaj będziemy mogli dopytać użytkownika o kilka istotnych szczegółów. Jednym z pól, które najprawdopodobniej można usunąć z formularza, jest „Login”. W sytuacji, gdy służy on wyłącznie logowaniu do przestrzeni klienta, np. w sklepach internetowych, na własny serwer itp., z powodzeniem może zostać zastąpiony adresem e-mail (zdecydowanie łatwiejszym do zapamiętania).
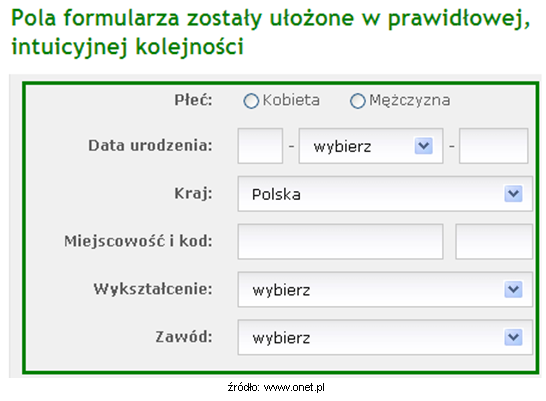
2. Ułóż pola w sensownej kolejności
W wypadku formularzy duże znaczenie ma kolejność elementów. Dobrze ułożone pola pozwalają zachować użytkownikowi płynność pracy. Pola formularza powinny zostać ułożone zgodnie z zasadą odwróconej piramidy – od informacji najbardziej ogólnych (imię, nazwisko) do bardziej szczegółowych (numer PESEL, adres do korespondencji, email).
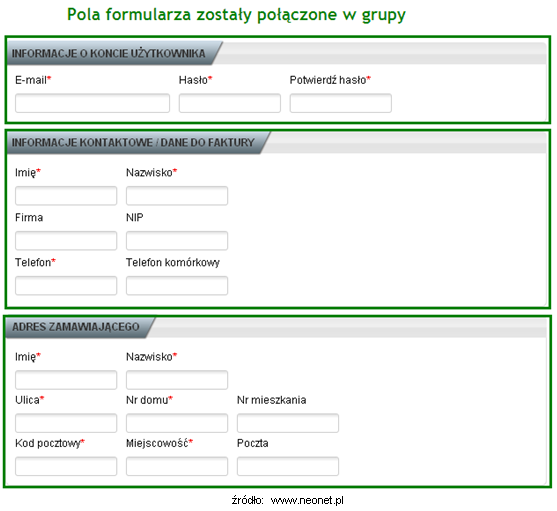
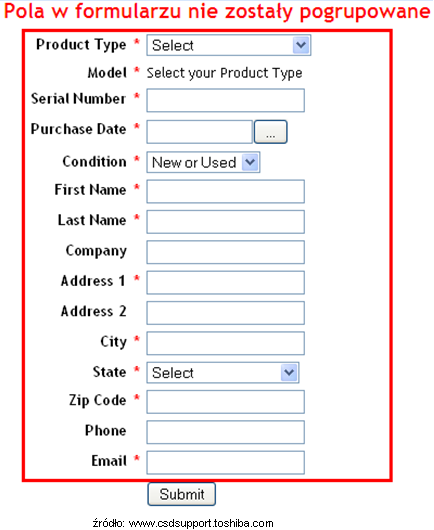
3. Grupuj pola tematycznie
Pola dotyczące tego samego tematu powinny być wyodrębnione w postaci grup. Nad każdą taką grupą powinna znaleźć się etykieta. Dzięki temu użytkownik będzie miał możliwość szybkiego zorientowania się, które informacje go dotyczą. Ułatwi mu to również przygotowanie odpowiednich dokumentów pomagających przy wypełnianiu takiej grupy pól (np. dane do urzędu skarbowego).
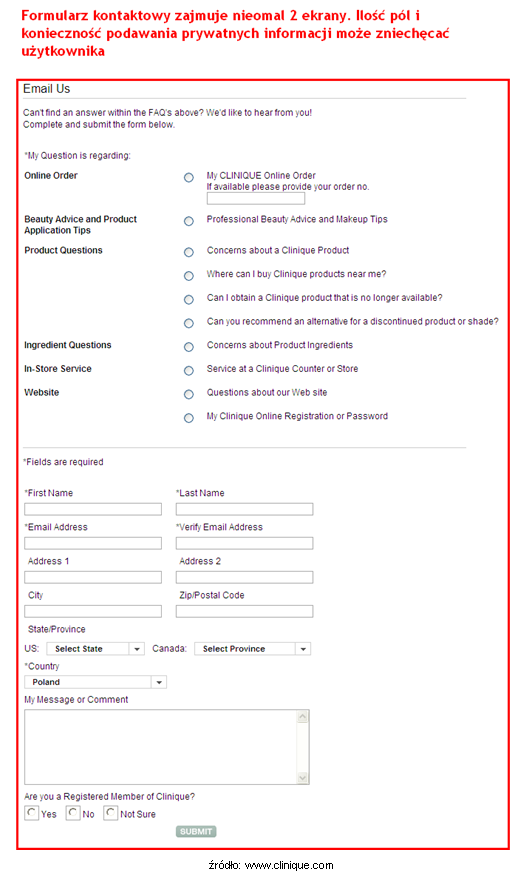
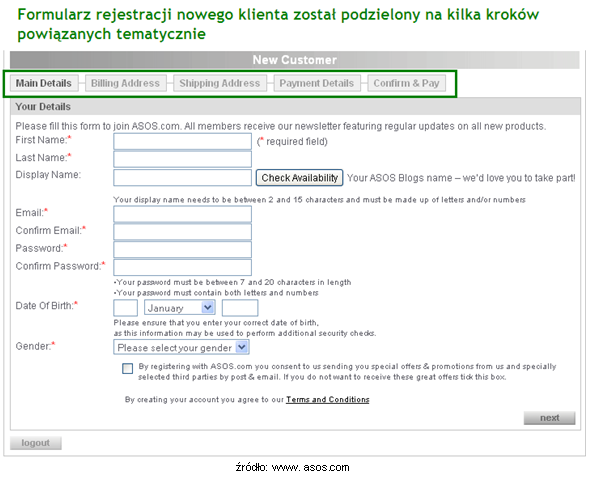
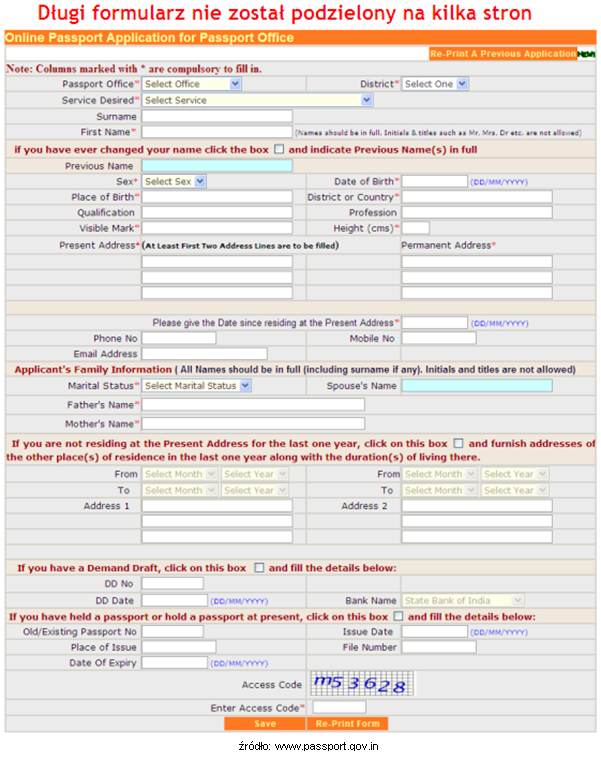
4. Długie formularze dziel na podstrony zbieżnie tematyczne
Jeżeli nasz formularz wymaga podania wielu informacji, należy podzielić jego wypełnianie na kilka etapów. Warto zastosować tu jak najbardziej naturalny podział. W tym celu treści wyświetlane w poszczególnych krokach powinny być dobierane tak, aby każdy ekran dotyczył podobnych informacji. Dobrą praktyką jest informowanie użytkownika o kolejnych krokach i postępach w wypełnianiu formularza.
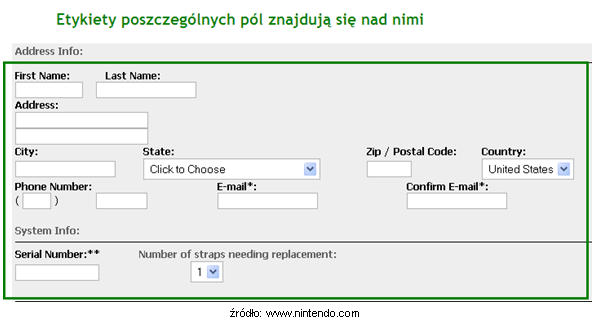
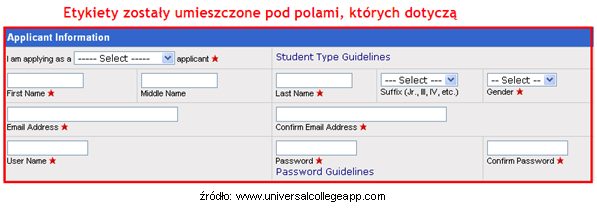
5. Umieszczaj etykiety nad polami lub po ich lewej stronie
Etykiety poszczególnych pól należy umieścić bezpośrednio nad nimi lub po ich lewej stronie. Takie ułożenie wynika z kierunku czytania stosowanego najczęściej w kulturze europejskiej. Czytający od lewej do prawej strony użytkownik przy tak ułożonych etykietach z pewnością natrafi na nie wzrokiem przed uzupełnieniem pola. Etykiety powinny być w pobliżu pól. Duże, puste przestrzenie między etykietami a polami nie sprzyjają szybkiemu wypełnianiu formularzy.
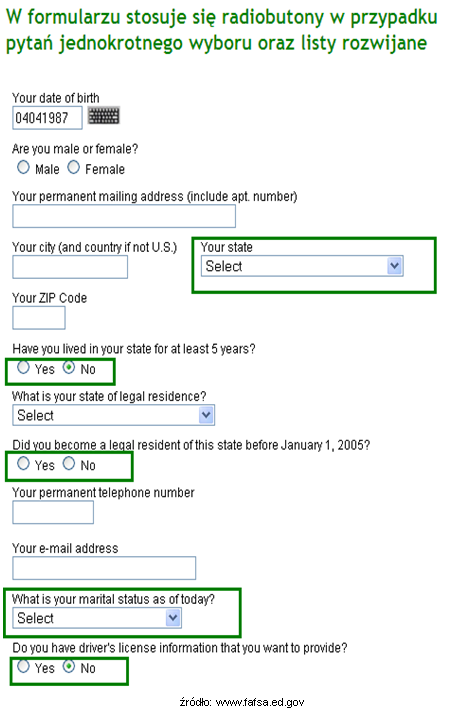
6. Dobieraj odpowiednie pola do pytań
Poza polami tekstowymi istnieje jeszcze klika rodzajów pól używanych w internecie. Należy wykorzystać tę różnorodność i stosować:
• radiobutony –gdy użytkownik powinien wybrać tylko jedną z dostępnych opcji,
• checkboxy – gdy użytkownik może wskazać kilka spośród zaprezentowanych opcji,
• listy rozwijane – gdy chcemy, aby użytkownik wskazał odpowiednią możliwość spośród wcześniej zdefiniowanych,
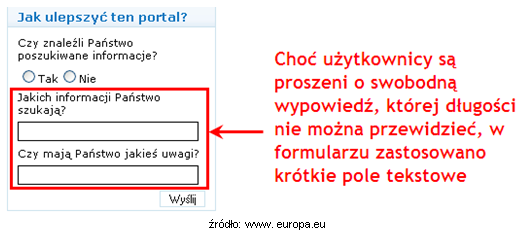
• duże pola tekstowe – gdy oczekujemy od użytkownika swobodnej wypowiedzi.
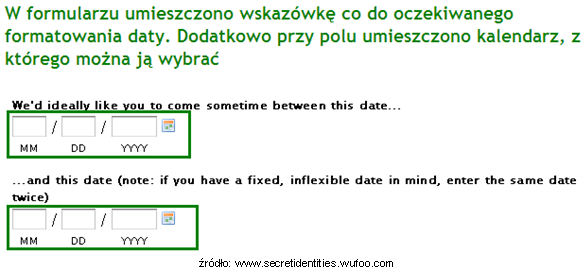
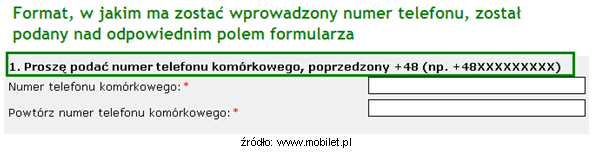
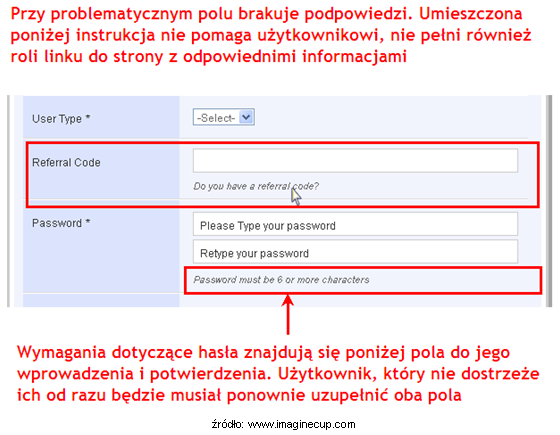
7. Określ, co i jak ma zostać wpisane w poszczególne pola
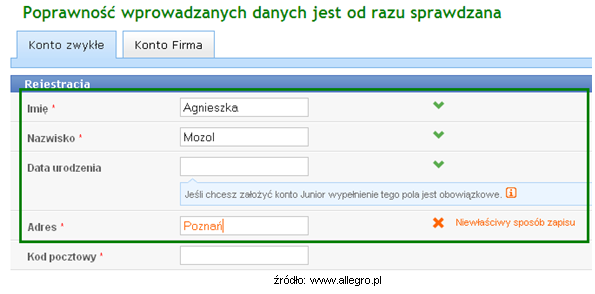
Odpowiednie opisanie pól formularza jest kluczowe. Etykiety pól powinny mieć intuicyjne i zrozumiałe nazwy. Zasada ta wyklucza używanie nazw marketingowych oraz terminów specjalistycznych. Gdy prosimy o wprowadzenie danych, które można zapisać na kilka sposobów, w bliskim otoczeniu pola należy umieścić przykład zapisany w odpowiednim formacie, np. format wprowadzania daty. Zwiększa to prawdopodobieństwo dostrzeżenia instrukcji przed uzupełnieniem pola i zastosowania się do niej. Jeżeli istnieje jakakolwiek obawa, że etykieta danego pola może budzić wątpliwości, warto przy niej umieścić znak zapytania z podpowiedzią.
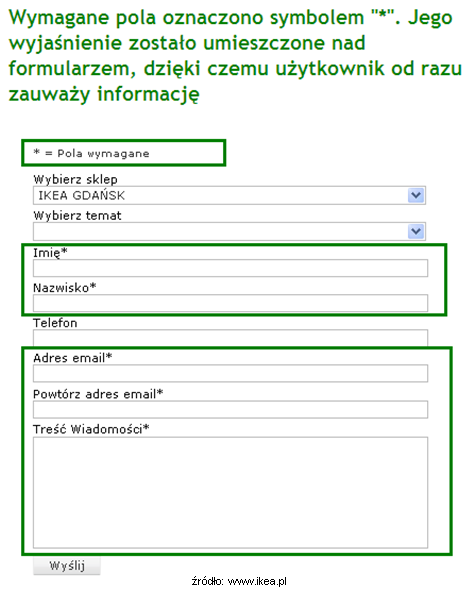
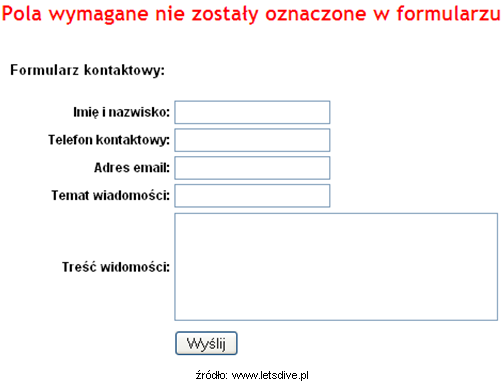
8. Zaznacz, co jest wymagane, a co tylko opcjonalne
Znajomość daty urodzenia użytkownika nie jest niezbędna, by przesyłać mu newsletter naszej firmy. Tego typu pola powinny więc być wprowadzane do formularza jako opcjonalne. Należy również dokładnie zaznaczyć, że nie muszą one zostać uzupełnione. Oszczędzi to klientowi dylematów typu: „Chciałbym otrzymywać newsletter, ale nie chcę podawać tylu prywatnych informacji”. Warto również pomyśleć o tym, aby wytłumaczenie oznaczenia wymaganych pól (najczęściej ‘*’) pojawiło się na samej górze, a nie na dole formularza.
9. Nie czekaj ze wskazywaniem błędów
Jedną z najtrudniejszych prób cierpliwości dla internauty jest poprawianie błędnie wypełnionych pól. Również na tym polu jest wiele sposobów ułatwienia mu życia. Do najważniejszych należy zaliczyć:
• bieżącą walidację – jeżeli to tylko możliwe, zaraz po złym wypełnieniu pola powinna się pojawiać informacja o błędzie (zdecydowanie ułatwia to prawidłowe wypełnienie formularza),
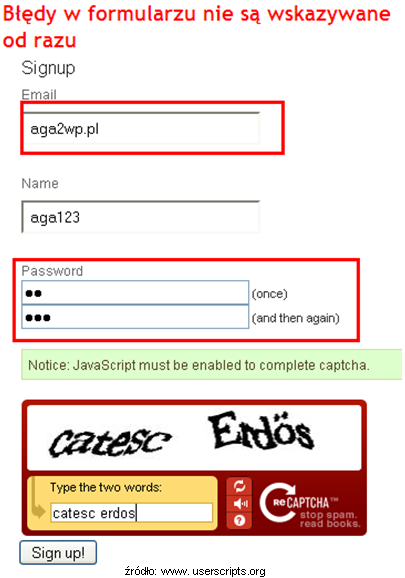
• obsługa wszystkich błędów na raz – jeżeli nie możemy sprawdzać błędów na bieżąco, to powinniśmy je wszystkie wskazać od razu. Po wykryciu błędnie wypełnionych pól należy: wymienić wszystkie błędy jeden po drugim na górze ekranu, a następnie zaznaczyć te pola kolorem czerwonym,
• weryfikacja wszelkich możliwych pól – sprawdzać powinniśmy wszelkie możliwe pola, np. mail pod kątem obecności znaku „@” oraz kropki, PESEL pod względem liczby znaków, ale i odpowiedniego układu cyfr. Im lepiej sprawdzimy pola, tym większe prawdopodobieństwo sukcesu użytkownika.
10. Zadbaj o bezpieczeństwo gromadzonych danych i poinformuj o tym użytkownika
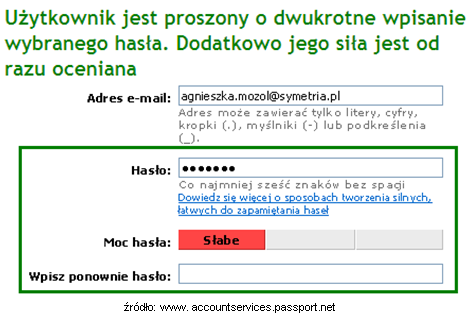
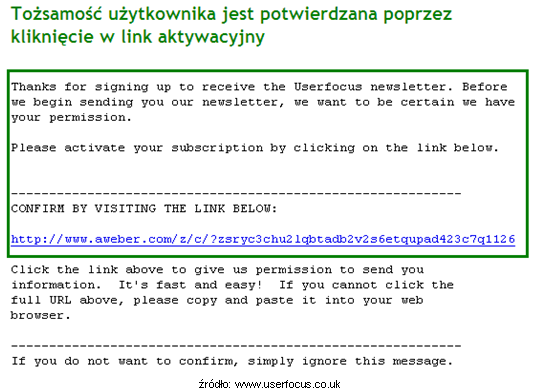
Wiele formularzy zbiera od użytkowników szczegółowe dane. Ich niepowołane wykorzystanie może nie tylko narazić na szwank wizerunek internautów, lecz również doprowadzić do realnych strat, np. materialnych. Dlatego tak ważne jest odpowiednie zabezpieczenie pozyskiwanych informacji. Chrońmy interesy użytkownika, prosząc o potwierdzenie tożsamości, np. poprzez kliknięcie w wysłany mailem odnośnik. Dajmy mu również szansę, by sam zadbał o swoje bezpieczeństwo. W tym celu warto umieścić w formularzu mechanizm sprawdzający siłę wskazanego hasła. Absolutną koniecznością jest umieszczenie na stronie dokumentu wyjaśniającego, przez kogo i w jakim celu dane są zbierane, archiwizowane i przetwarzane. Użytkownik powinien być również pewien, że jego dane są bezpieczne.
Przyciągaj – nie odpychaj
Formularzy nie lubi nikt, ale dobrze skonstruowany formularz powinien przynajmniej nie odstraszyć użytkowników od serwisu. Szybka i prosta rejestracja czy też łatwe dodawanie komentarzy może przyczynić się do znaczącego wzrostu popularności naszej strony. Gdy witryna tętni życiem, odwiedzający ją internauci kierowani zasadą racji większości chętniej angażują się w interakcje. Z drugiej strony wadliwie działające i niedopracowane formularze mogą skutecznie ostudzić zapał i entuzjazm użytkownika zachwyconego naszym serisem. Dlatego zachęcam wszystkich, by już dziś pobawili się w badaczy użyteczności i przetestowali formularze umieszczone na stronach www.
W następnym odcinku
Kolejny artykuł poświęcony zostanie obsłudze błędów. Dowiemy się, jak prawidłowo wskazywać nieprawidłowości na stronie i poznamy dobre praktyki w zakresie informowania użytkownika o sytuacjach krytycznych.
Wyniki konkursu
W poprzednim artykule ogłosiliśmy konkurs na znalezienie najbardziej nieużytecznego menu.
Zwycięzcą został Pan Marek Wolski. Serdecznie gratulujemy!
Znalezione przez Pana Marka menu było wyjątkowo nieintuicyjne. Wskazane wady zostały opisane szeroko i wnikliwie. Większość z nich dotyczyła zresztą problemów wskazanych przeze mnie w artykule. Na podziw zasługuje staranność, z jaką Pan Marek wykonał swoją pracę, a także dokładne opisy, które wzbogacił o grafiki z zaznaczonymi problemami. Wszystko to zaważyło na decyzji o wygranej.
Chciałabym również podziękować pozostałym uczestnikom i podkreślić, że wszyscy wykazali się dużą spostrzegawczością i wytrwałością w poszukiwaniu nieużytecznych menu. Cieszę się, że tak wiele osób zechciało wcielić się w rolę badacza usability!
Ściągnij spis treści kursu [PDF, 40 KB]
Agnieszka Mozol, Research Specialist, Symetria (www.symetria.pl)

 Newsletter
Newsletter


























 Nowy niekodowany kanał już na satelicie i w Canal+
Nowy niekodowany kanał już na satelicie i w Canal+  23 nowe kanały w Canal+ online
23 nowe kanały w Canal+ online  TV Republika Plus i kanał narodowców poszerzyły zasięg
TV Republika Plus i kanał narodowców poszerzyły zasięg  Spółka TVN znów ma prezesa
Spółka TVN znów ma prezesa  Legimi zgadza się na audyt. Będą nowe warunki współpracy z dystrybutorem
Legimi zgadza się na audyt. Będą nowe warunki współpracy z dystrybutorem 
Dołącz do dyskusji: 10 przykazań tworzenia internetowych formularzy – kurs usability cz. V